Maquette à respecter
Utilisation de figma pour consulter la maquette à reproduire.
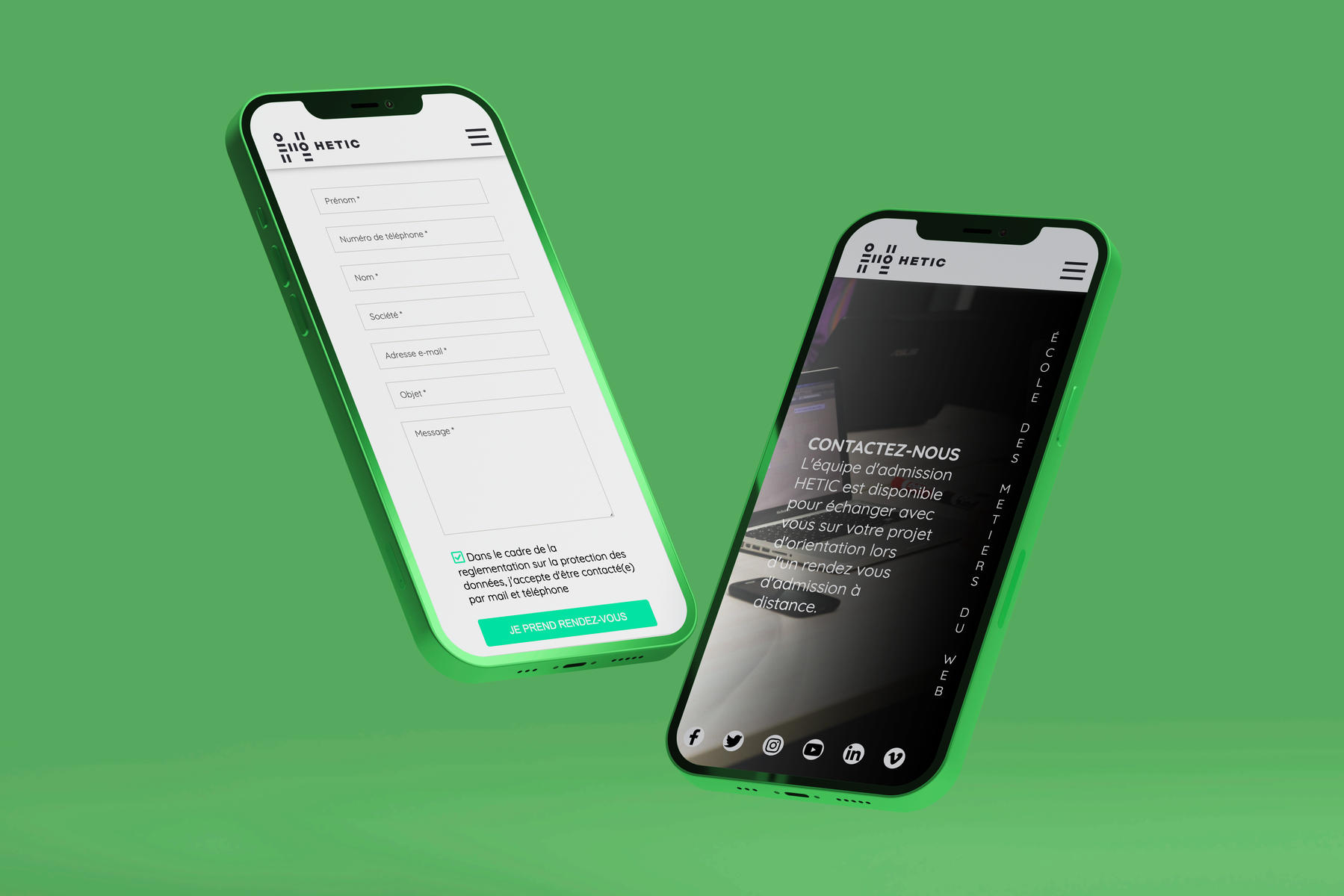
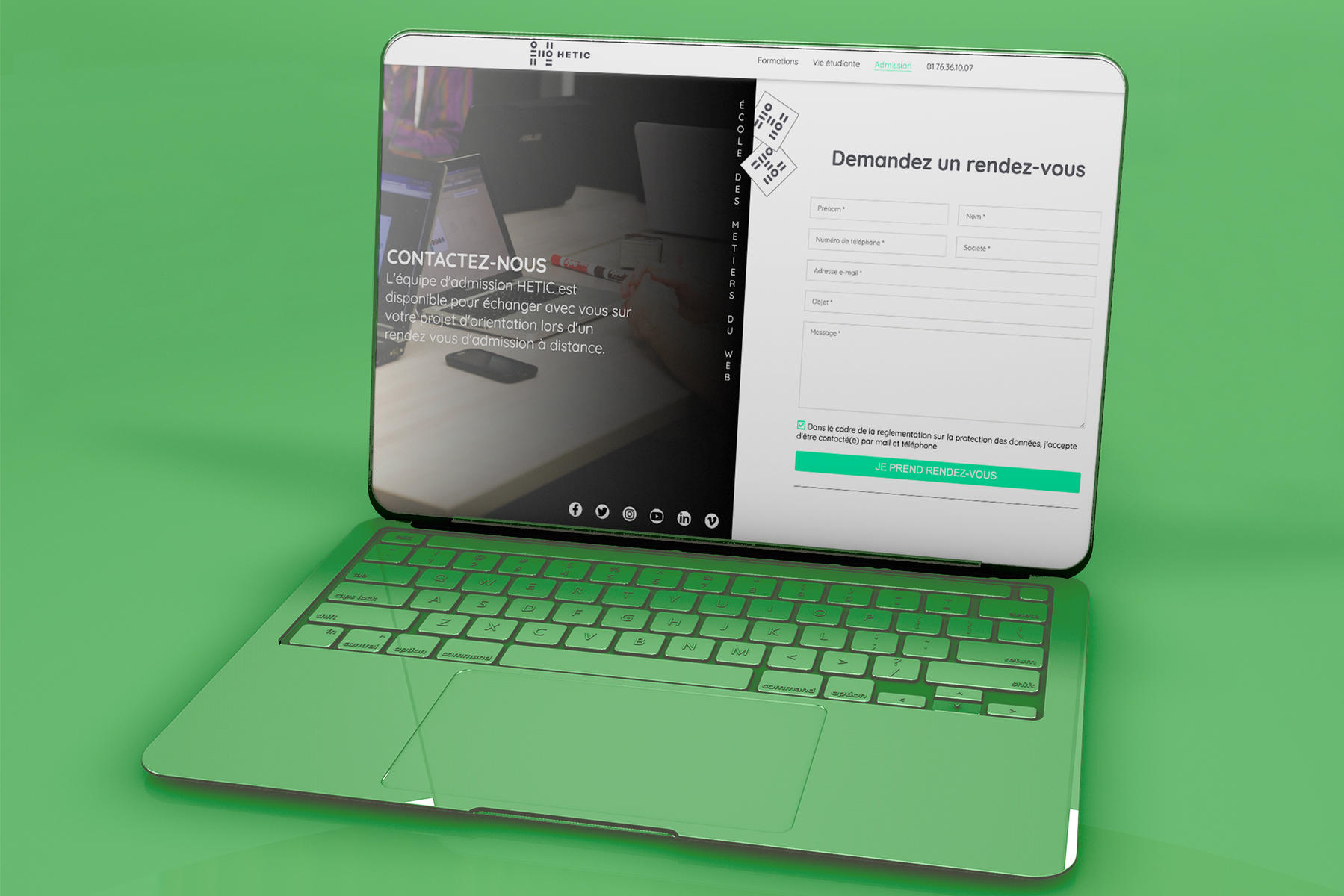
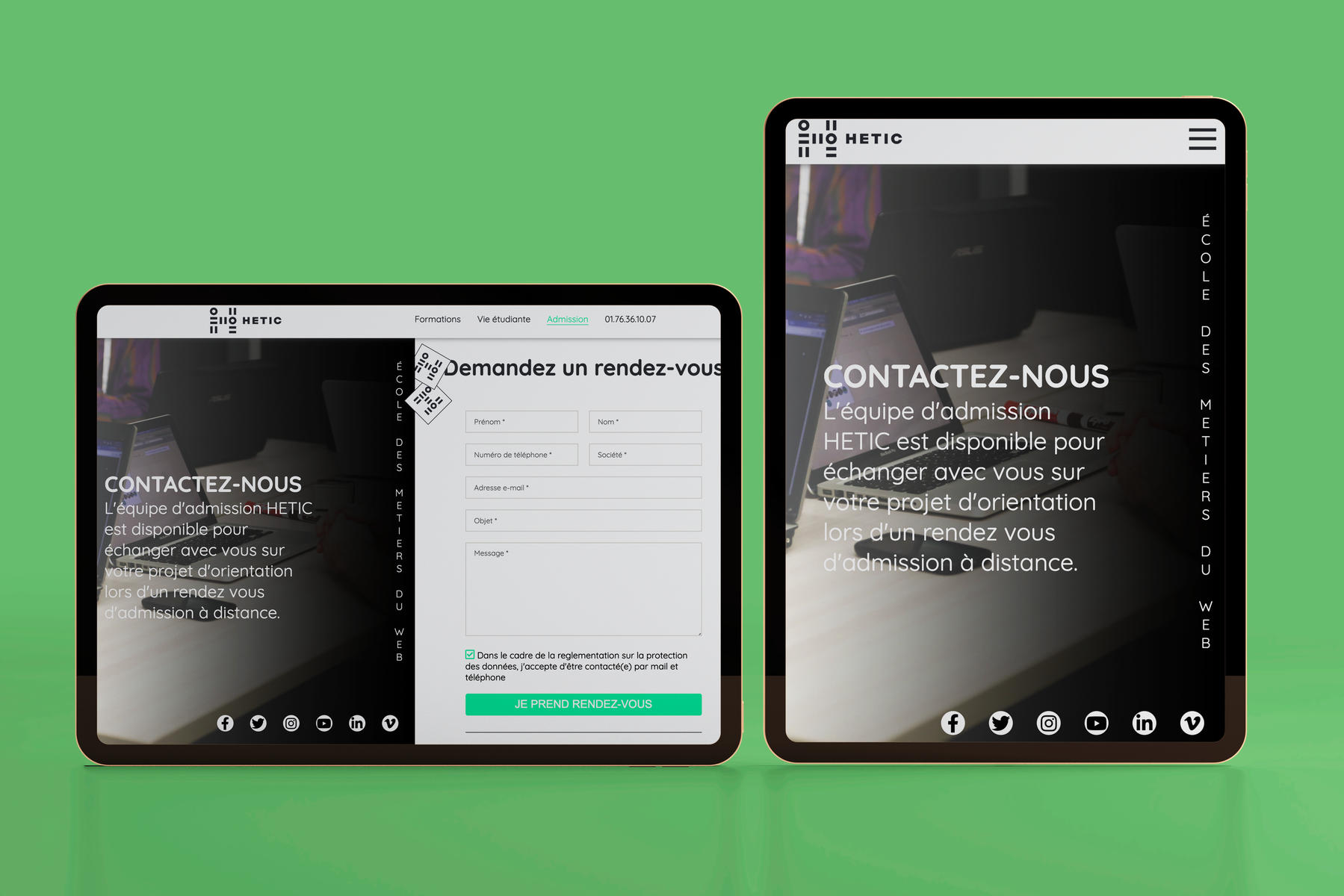
J’ai réalisé ce projet lors d’un cours de front. Une maquette figma nous a été fournie et nous devions reproduire exactement celle-ci en code HTML/CSS. La page devait être parfaitement responsive. Ce projet m'a permis de me sentir bien plus à l'aise avec ces deux langages, j'ai aussi appris à réaliser des menus burger et à personnaliser un formulaire.
Voir la page en ligne


Utilisation de figma pour consulter la maquette à reproduire.
Utilisation du HTML pour créer la structure, le «squelette» du code.
Utilisation du CSS pour créer mettre en forme le HTML et rendre la page plus esthétique.