Front : HTML, CSS
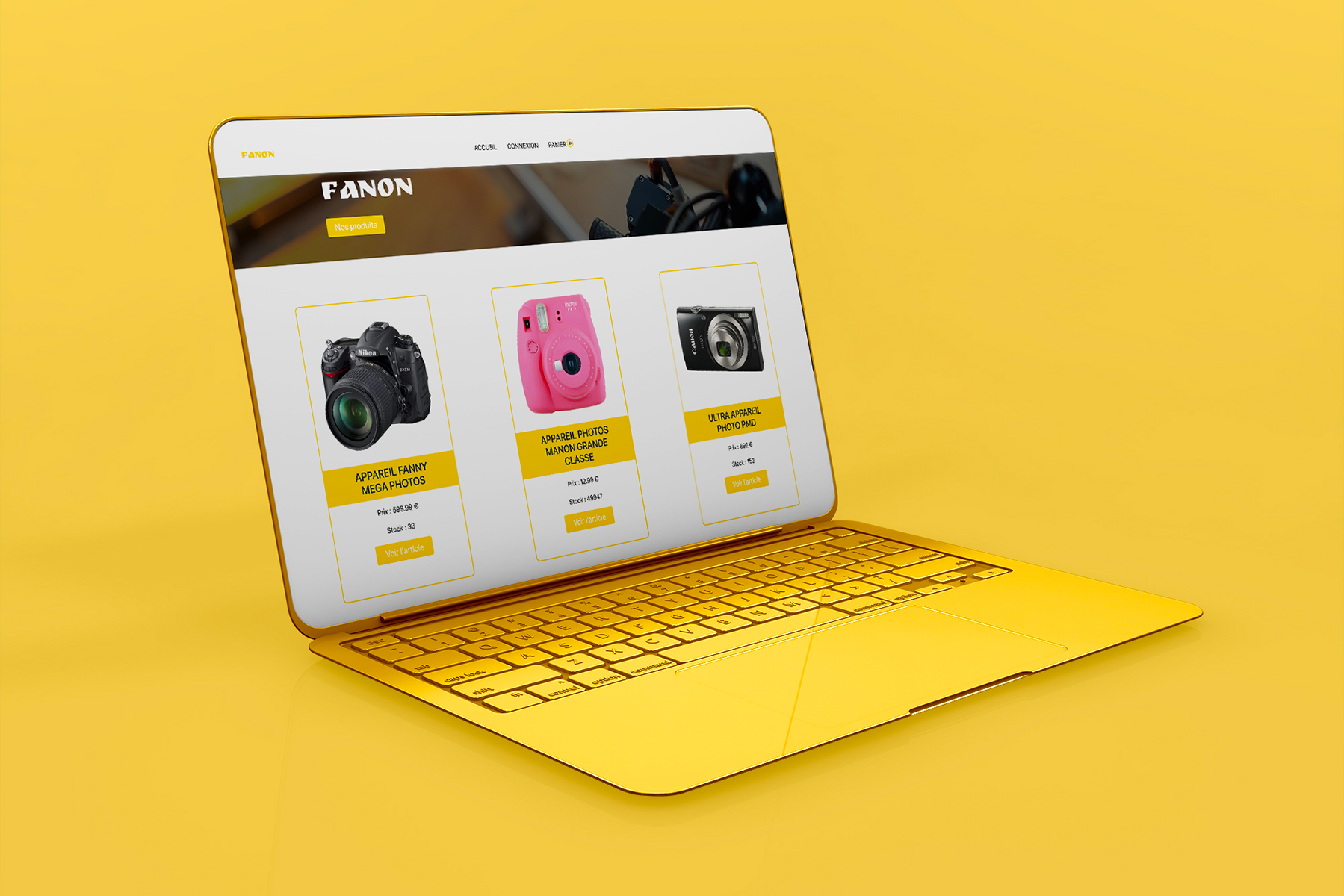
Utilisation du HTML, CSS pour créer l'aspect visuel du site. Ma collègue et moi-même ne nous sommes pas trop attardées sur "l'esthétique" du site et avons préféré nous concentrer sur le back.
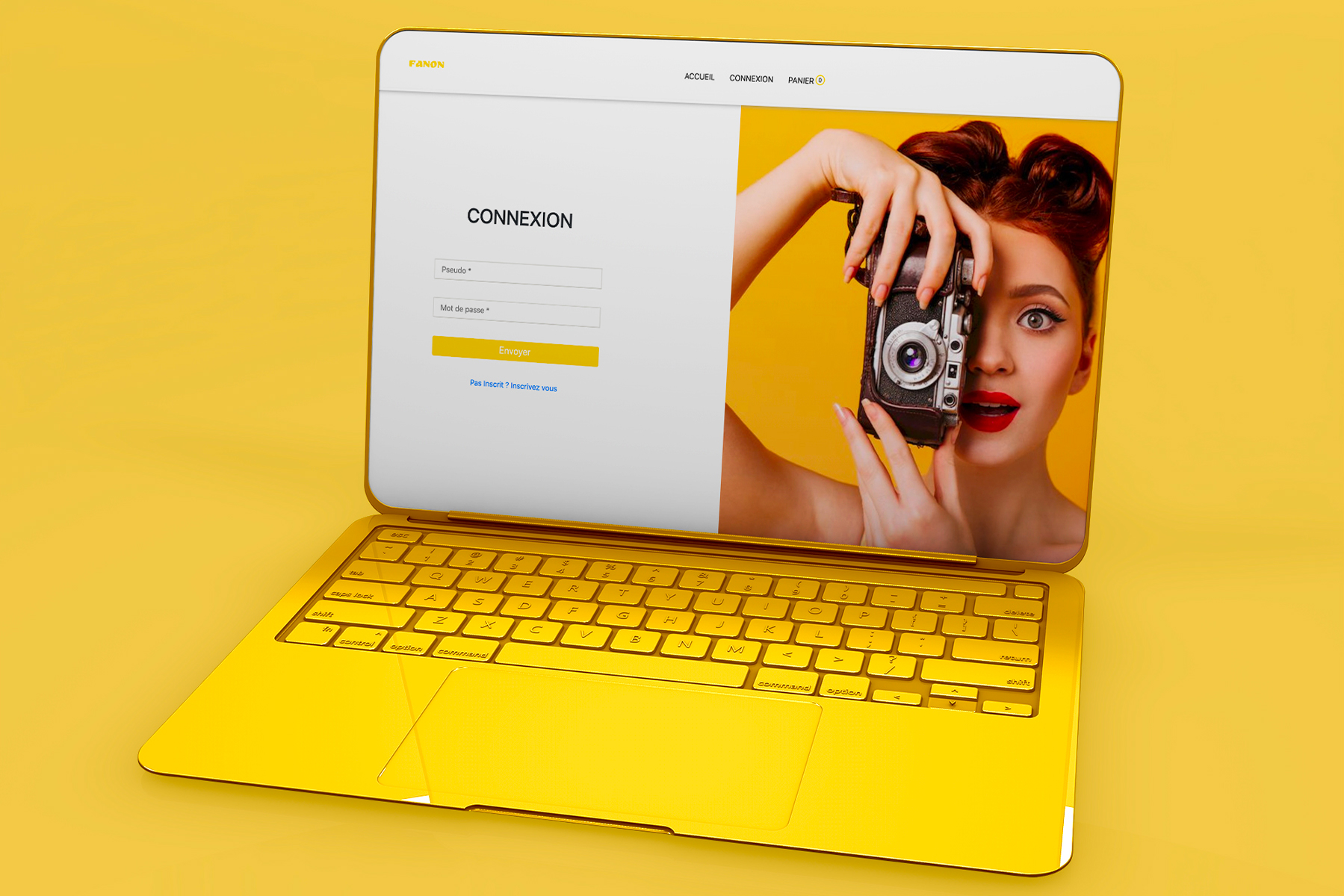
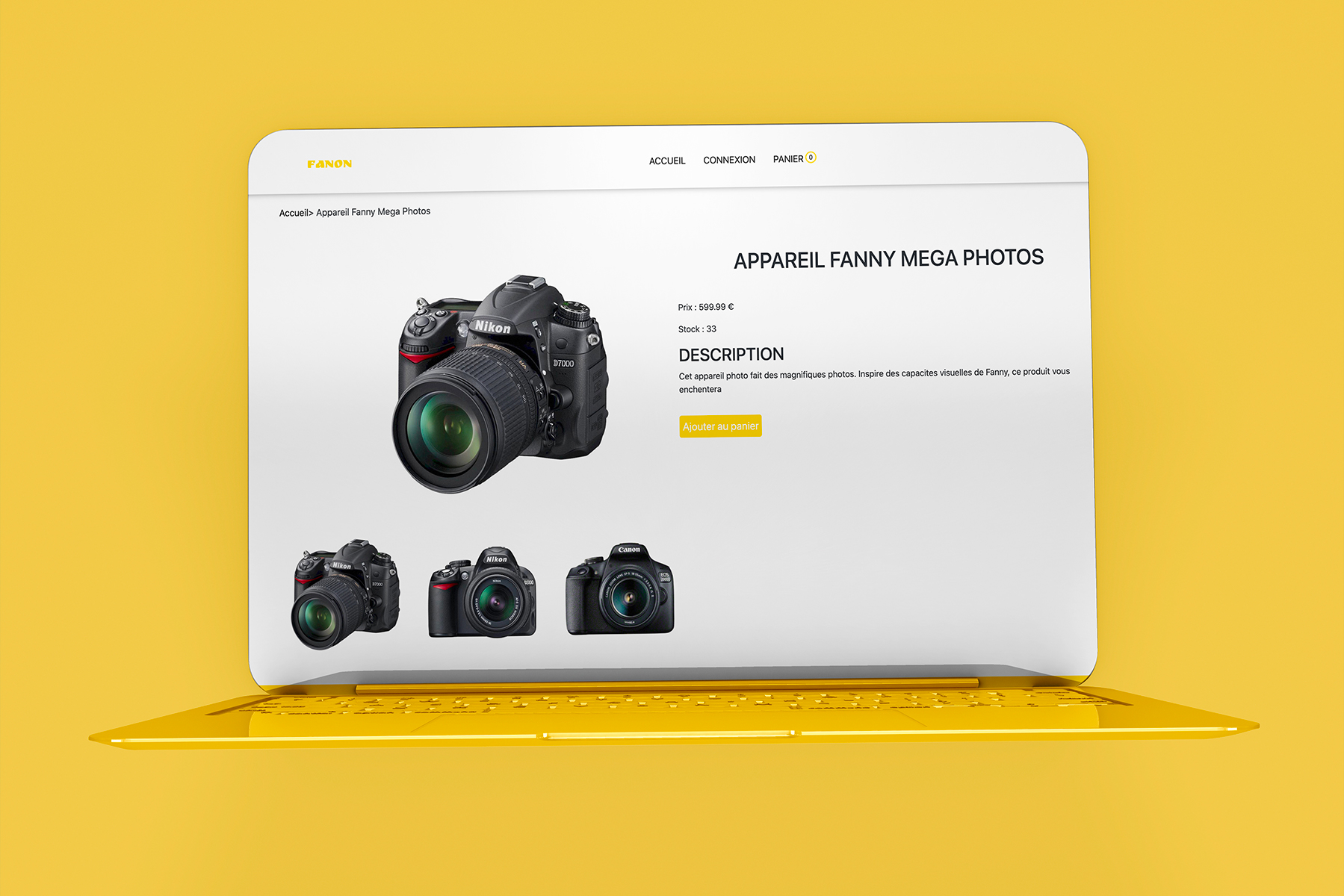
J'ai réalisé ce site e-commerce : Fanon dans le cadre d'un projet d'étude en collaboration avec une autre étudiante. Nous devions avoir aux minimums 3 articles comportant chacun 3 photos, un prix, un nom, le nombre de stock et une description. Nous devions également gérer le panier (sans paiement): ajouter des produits au panier, pouvoir modifier leurs quantités ou les supprimer. Lorsqu'une commande était passée il fallait donc faire diminuer les stocks. Aussi, nous devions créer un espace de connexion/inscription pour les clients. Selon qui se connectait il fallait faire correspondre un espace pour un simple utilisateur et une espace pour un administrateur. Le simple utilisateur peut simplement changers les informations concernant son profil qu'il a renseigné dans lors de son inscription. Tandis que l'administrateur devait pouvoir en plus changer les informations concernant un produit (prix, stock, nom...) et ajouter un nouveau produit.



Utilisation du HTML, CSS pour créer l'aspect visuel du site. Ma collègue et moi-même ne nous sommes pas trop attardées sur "l'esthétique" du site et avons préféré nous concentrer sur le back.
Réalisations de fonctions en PHP qui permettent d'appeler certaines instructions au bon moment et au bon endroit. Connexion à la base de données en PHP et réalisations de requêtes SQL afin de récupérer, ajouter ou mettre à jour des informations dans les tables de la base de données.
Étant à deux à travailler sur ce projet, nous avons utilisé GitHub afin de pouvoir collaborer sur le même code de manière simultanée.