UX/UI : Figma
Travail de recherches sur les conccurents à travers un benchmark, réalisation des wireframes, des maquettes et des tests utilisateurs. Figma disponible
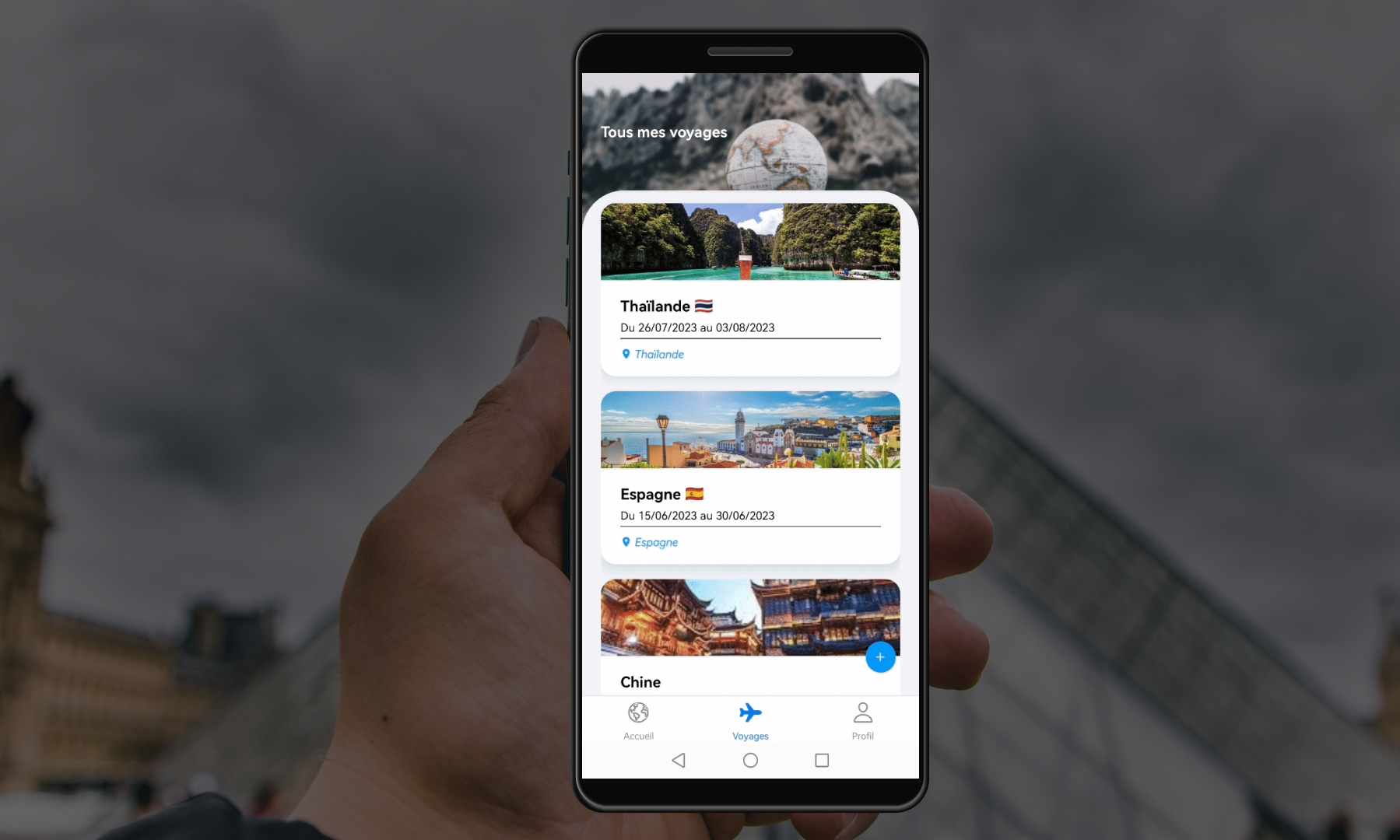
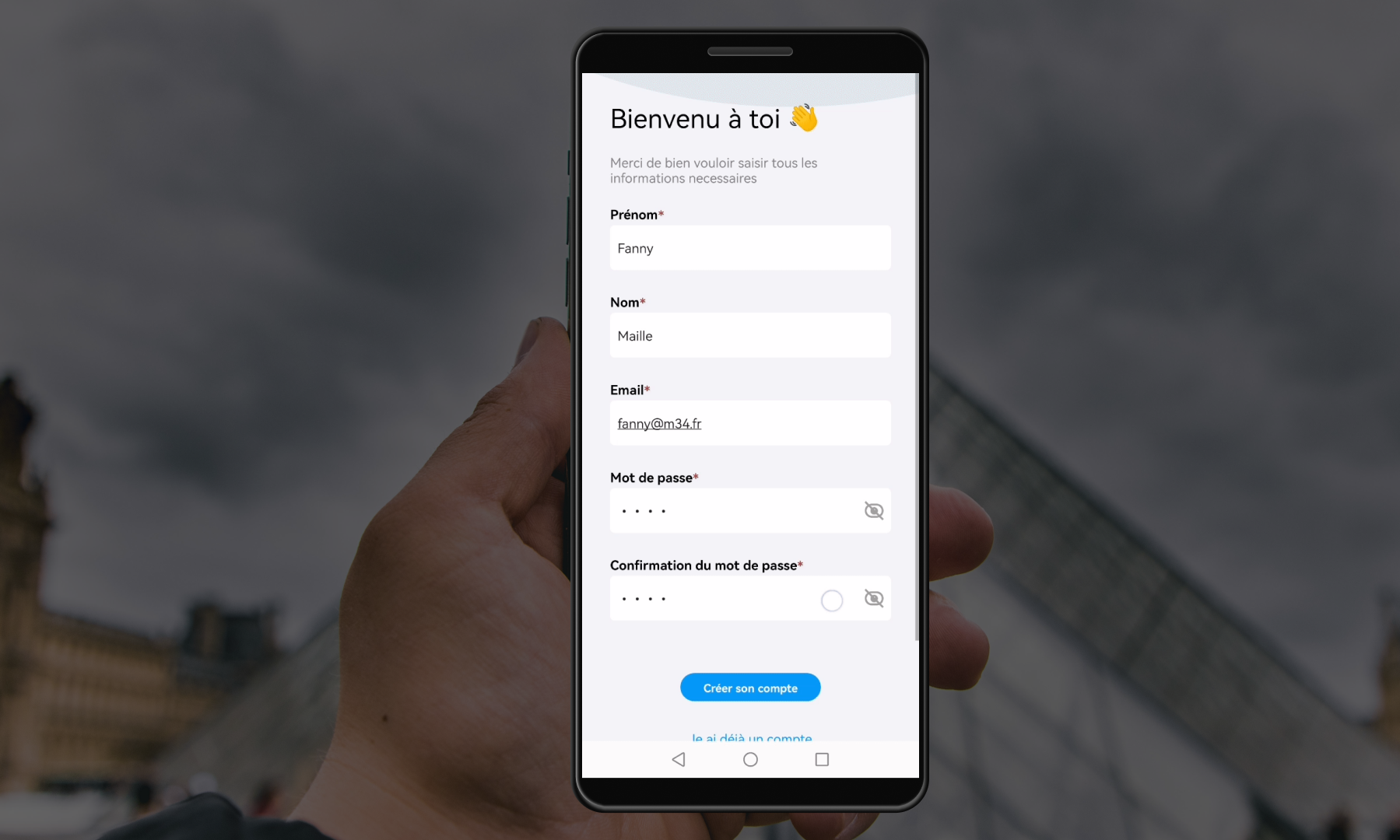
L'organisation d'un voyage peut souvent être fastidieuse et chronophage, surtout lorsque vous devez gérer des informations disparates telles que les réservations de vols, les réservations d'hôtels, les activités prévues, les tâches à effectuer avant le départ, etc. C'est pourquoi j'ai créé TripOrga", une application mobile conçue pour faciliter l'organisation de voyages. L'application permet à ses utilisateurs de conserver toutes les informations relatives à leurs voyages en un seul endroit.
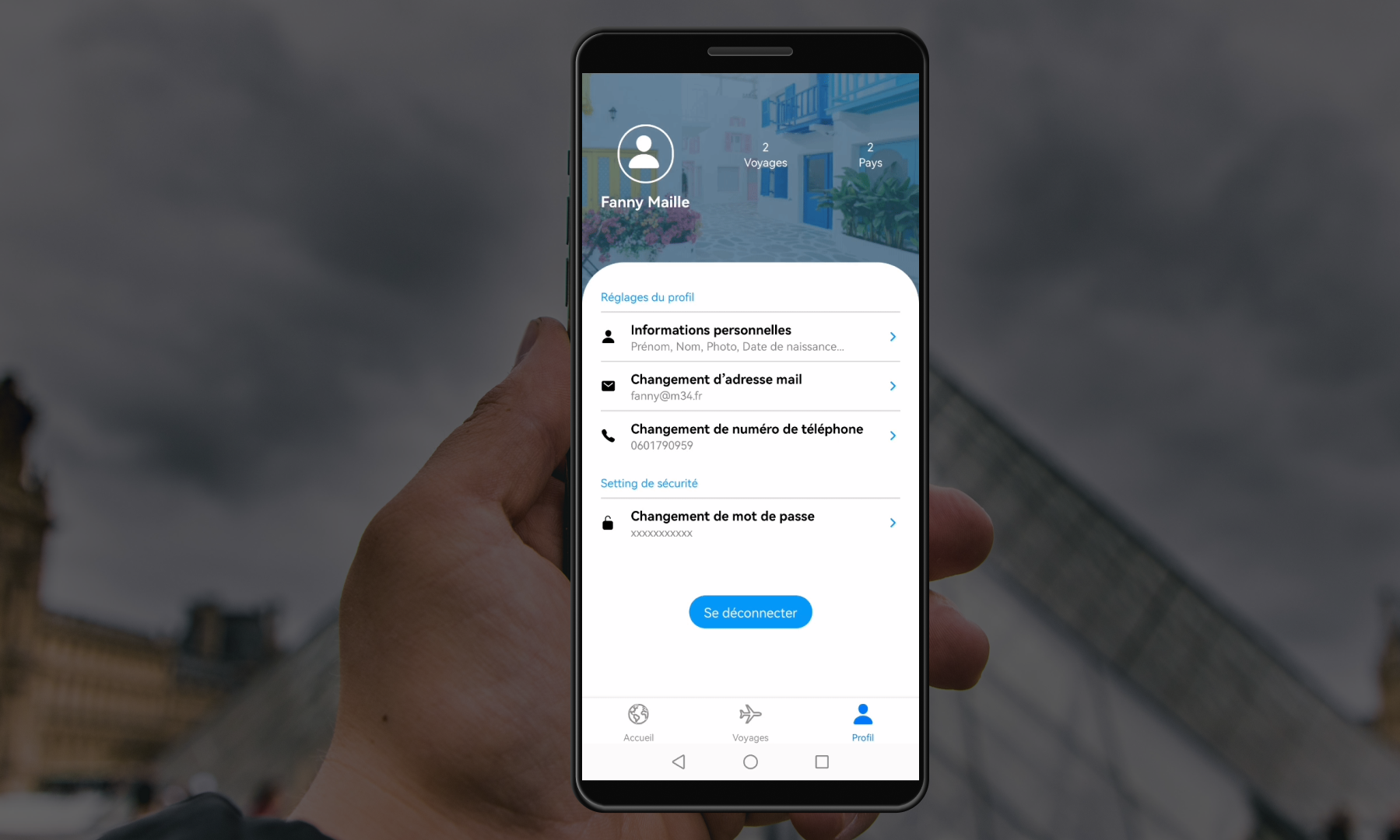
L'application fournit une interface utilisateur simple et intuitive pour ajouter des voyages que l'on souhaite organiser. Chaque voyage que vous créez à six fonctions : un programme qui vous permet d'ajouter tous les événements prévus pour le voyage, une valise qui fait office de to-do list, des photos auxquelles vous pouvez ajouter des images de votre voyage, des fichiers auxquels vous pouvez ajouter des images de votre voyage, des documents de voyage peuvent être ajoutés et enfin une carte afin que vous puissiez visualiser chaque voyage sur une carte. Les utilisateurs peuvent ajouter des voyageurs à leurs itinéraires pour planifier et coordonner plus facilement leurs déplacements. Dans un avenir proche, ils pourront discuter et partager des informations les uns avec les autres.



Travail de recherches sur les conccurents à travers un benchmark, réalisation des wireframes, des maquettes et des tests utilisateurs. Figma disponible
Utilisation du framework React native et de Expo afin de créer une application Cross-platform frameworks. J'utilise des librairies qui sont utilisables uniquement sur Androïd c'est la raison pour laquelle l'application n'est disponible que sur Android.
Réalisations d'une API avec le framework php Symfony.